
Get Animated: 90+ Free Spinner Icons to Spin Your Web Designs
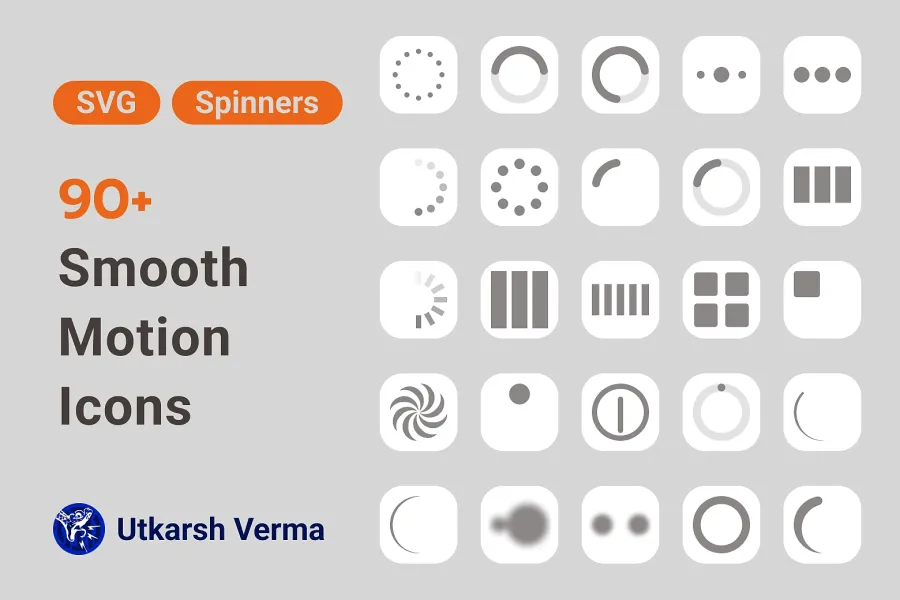
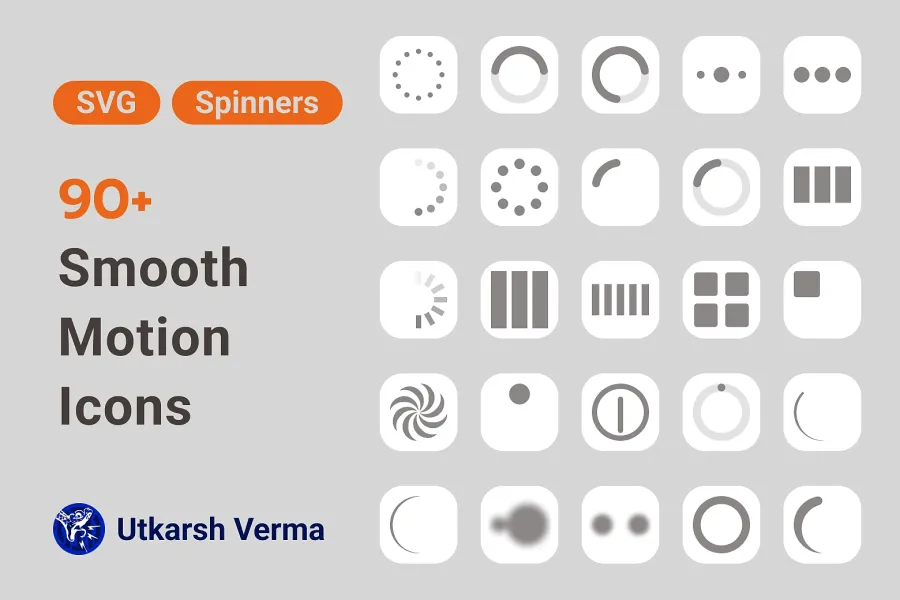
Get Animated: 90+ Free Spinner Icons
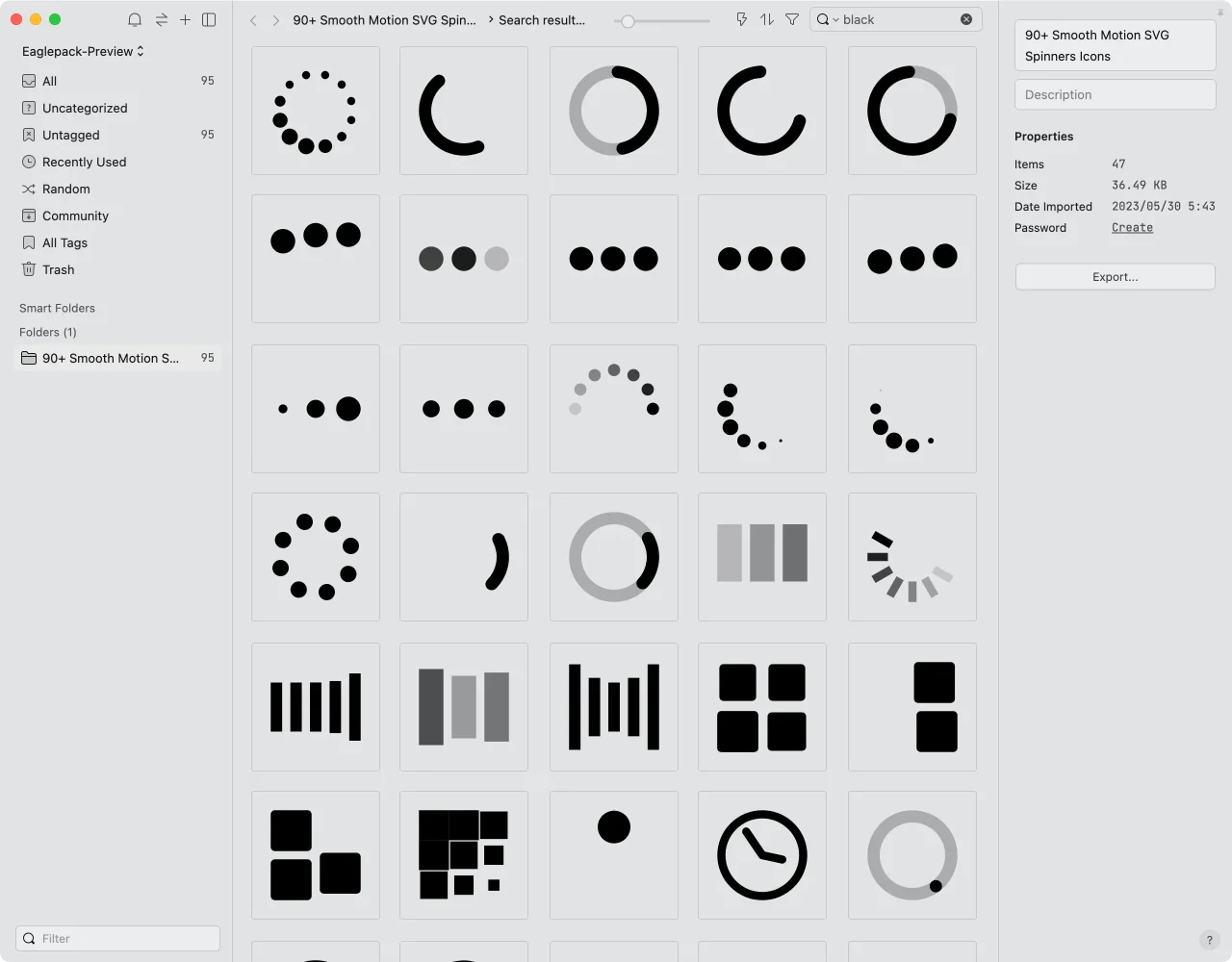
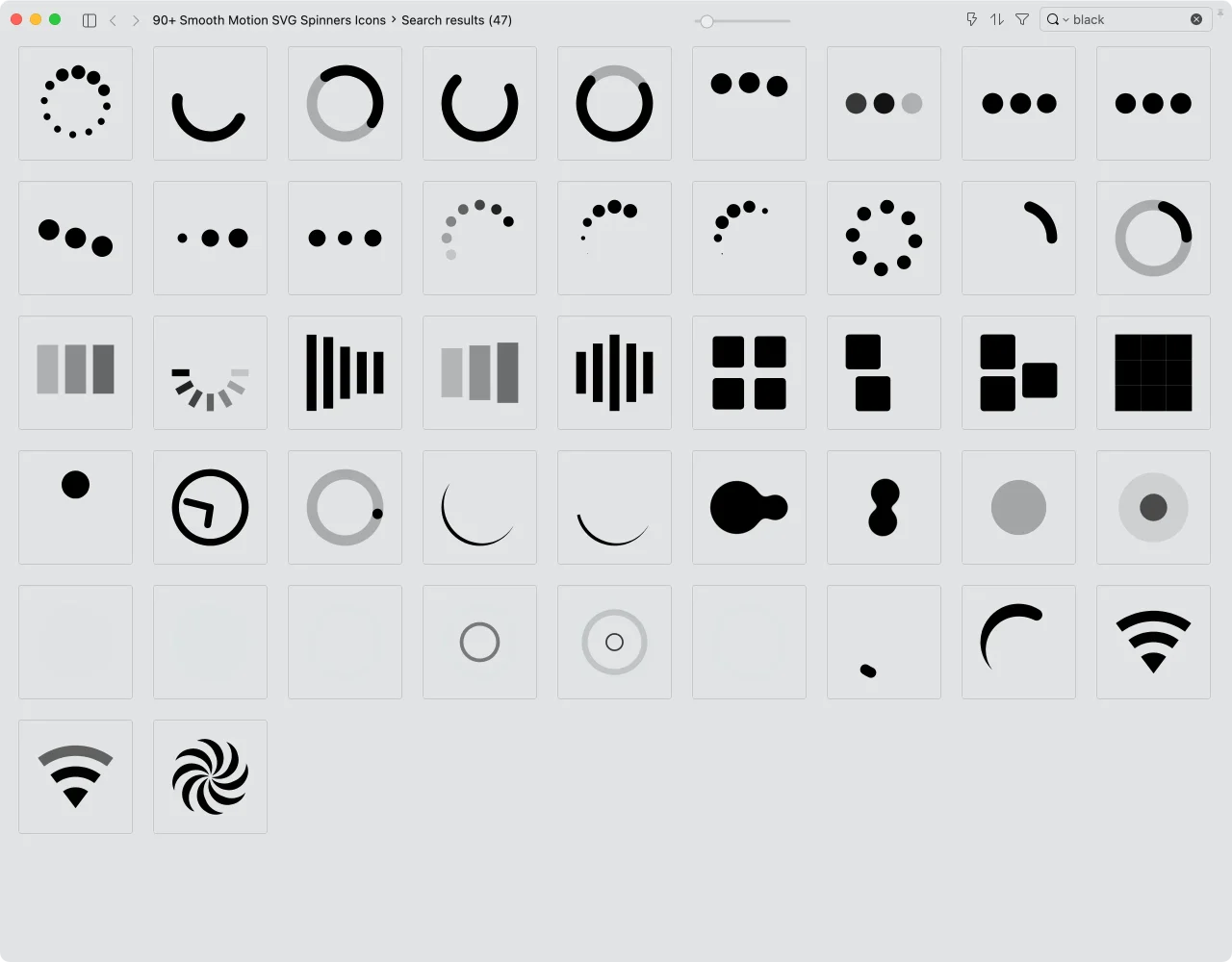
Free collection of 90 dynamic spinner icons for web and interface design, enhance user experience with intricate details.


Introducing Eaglepack: Your Source for Free Animated Spinner Icons
Today I’m Introducing a fantastic animated spinner icon designed by the talented Utkarsh Verma (GitHub account: n3r4zzurr0)! This free icon set not only comes in an SVG format but also includes CSS & SMIL syntax. If you're an engineer or simply love tinkering around, you'll find the corresponding syntax on the source website “Icônes”. And guess what? Eaglepack has got you covered with a complete preview of the dynamic effects. How convenient is that?
What Are Spinner Icons?
Now, let's talk about Spinner icons. Ever wondered what they are? Spinner icons are those captivating motion icons you often see in webpages or applications, indicating that something is happening in the background – like a cool "loading" sign! They usually take the form of circular or geometric animations, giving users a visual cue that the system is busy with some important task.
Elevate Your UI/UX with 90+ Captivating Animated Icons
In the world of web and UI/UX design, these SVG Spinner icons can be a game-changer. They enhance the overall user experience and provide valuable feedback during lengthier processes. Picture them as your trusty progress indicators, assuring users that the system is hard at work while they patiently wait. With a wide range of Spinner effects to choose from, including Rings, Dots, Bars, Blocks, Pulses styles, developers and designers have the freedom to select the perfect one for their needs.
Experience the Power of Motion Spinner Icons with Eaglepack
So, why wait? Explore Utkarsh Verma's amazing creation and dive into the world of Spinner Icons. Download Eaglepack today to elevate your designs, impress your users, and create a seamless experience like never before!