![[Web Design Inspirations] 100+ "Integrations & Security & Templates & Downloads" UI/UX Collection](https://oss-community.eagle.cool/resource/featured/825a6106-eb2d-4b2a-859e-bb8b92ebf3b1.webp?x-oss-process=image/format,webp/sharpen,100/resize,w_900)
[Web Design Inspirations] 100+ "Integrations & Security & Templates & Downloads" UI/UX Collection
【Web Design Inspiration Picks】100+ Examples of "Security&Integrations" Page Design
100+ curated web design examples, trust-building security pages, and easy-to-search "template & integration pages"

![[Web Design Inspirations] 100+ "Integrations & Security & Templates & Downloads" UI/UX Collection](https://oss-community.eagle.cool/resource/featured/825a6106-eb2d-4b2a-859e-bb8b92ebf3b1.webp?x-oss-process=image/format,webp/sharpen,100/resize,w_900)
Curating Over 10,000 Web Designs to Extract the Most Essential Inspirational Examples ✨
The ninth installment of our web design inspiration series is here! While the total number of resources in this package is slightly less compared to previous ones, it covers niche pages that only certain websites might need. This means this inspiration pack holds significant reference value and can save you time when looking for design ideas (if you ever need to design such pages in the future 😂).
【Web Design Inspirations】 We are finally approaching the end of this series. Previous installments have been posted and successfully reviewed. If you want to collect them, you can click on the article titles below to download them!👇🏻
1.【Web Inspiration Picks】700+ Examples of "About" Page Designs
2.【Web Inspiration Picks】600+ Examples of "Product" Page Designs
3.【Web Inspiration Picks】800+ Examples of "Pricing" Page Design
4.【Web Inspiration Picks】400+ Examples of "Customers & Showcase" Page Design
5.【Web Inspiration Picks】500+ Example of "News, Blog & Careers" Page Design
6.【Web Inspiration Picks】100+ Examples of "Affiliates & Contact" Page Design
7.【Web Inspiration Picks】500+ Example of "Case Study & Changelog" Page Design
8. 【Web Design Inspiration Picks】300+ Examples of "Home & Features" Page Design


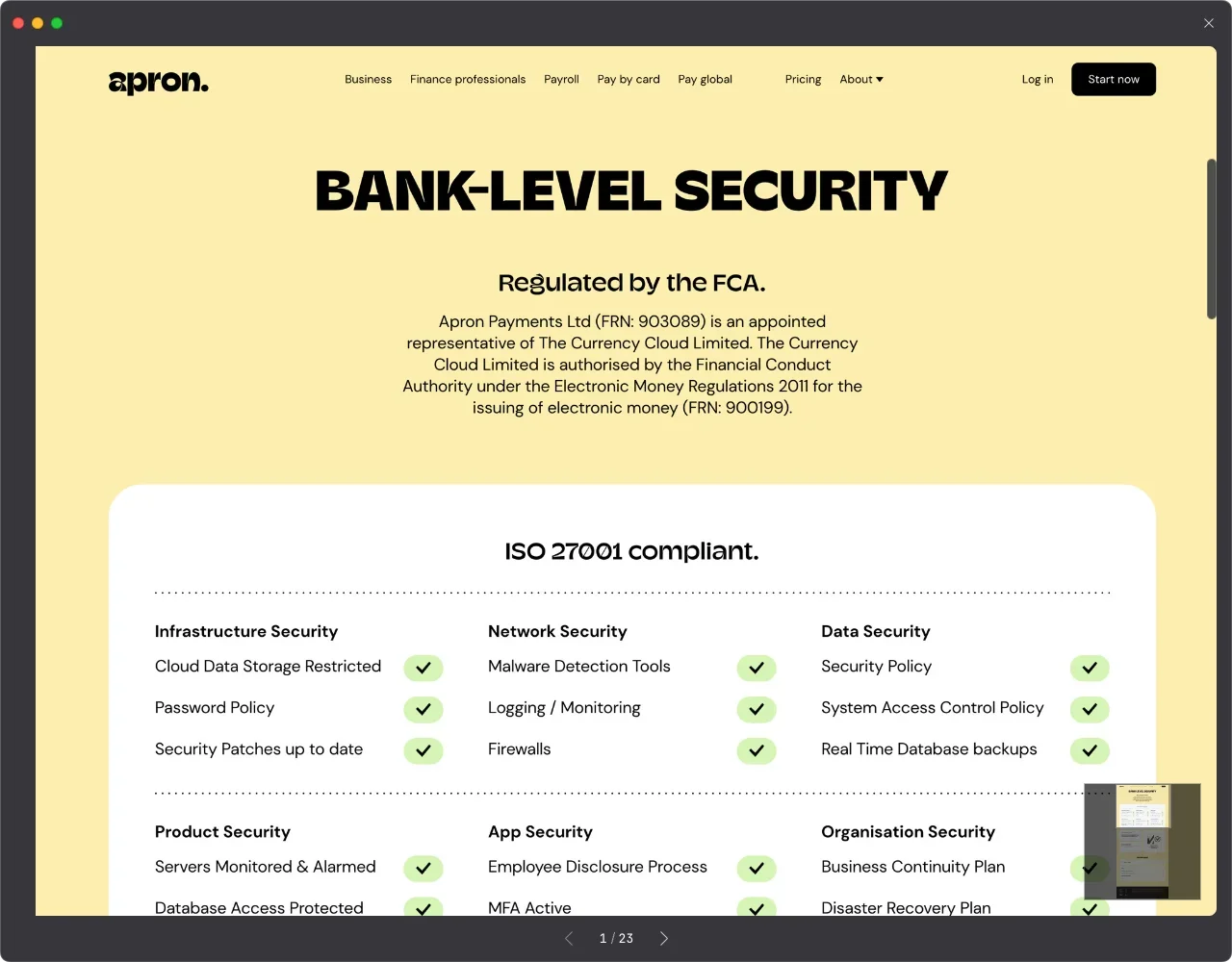
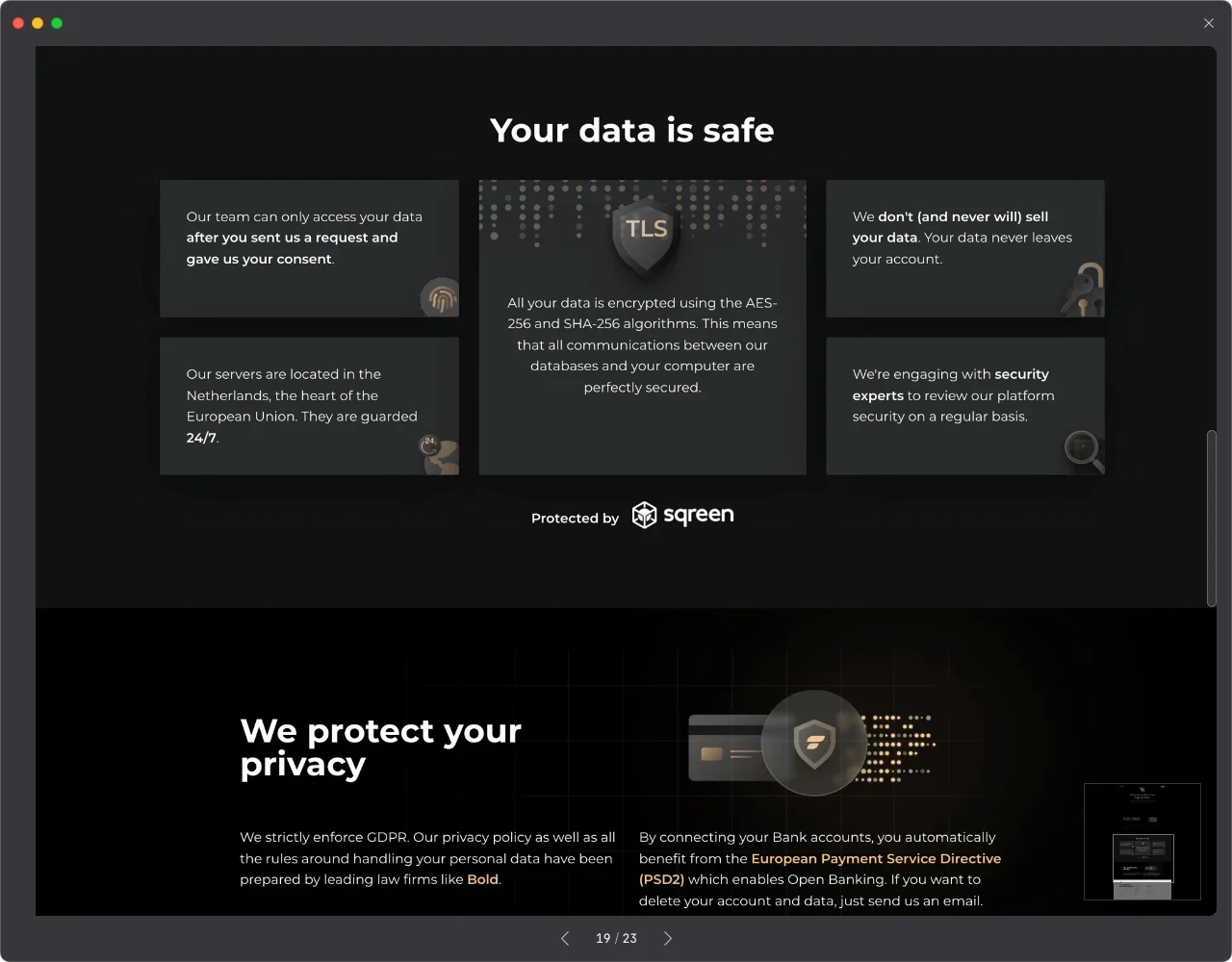
🔒 Creating a Sense of Security and Trust with "Security" Pages
Generally, the need to emphasize "security" is crucial for SaaS, financial, HR, or cloud storage services. If you run an e-commerce site and want to enhance visitor or customer trust, a security information page can be very beneficial. Here are some design tips for creating effective "security" pages:
Clear Security Policies:
Provide clear, easily understandable security policies, including data protection, privacy protection, and information security. Ensure visitors understand your brand’s commitment and measures regarding security.Encryption and Security Badges:
Highlight encryption technologies and security badges like SSL certificates and lock icons to assure visitors of your website's safety and reliability.Customer Service and Support:
Offer customer support or feedback channels to help visitors get assistance and answers to their questions, increasing their trust and satisfaction with your brand’s security.Transparency and Credibility:
Maintain transparency by showcasing your brand’s dedication to security, thus boosting your brand’s credibility and trustworthiness.


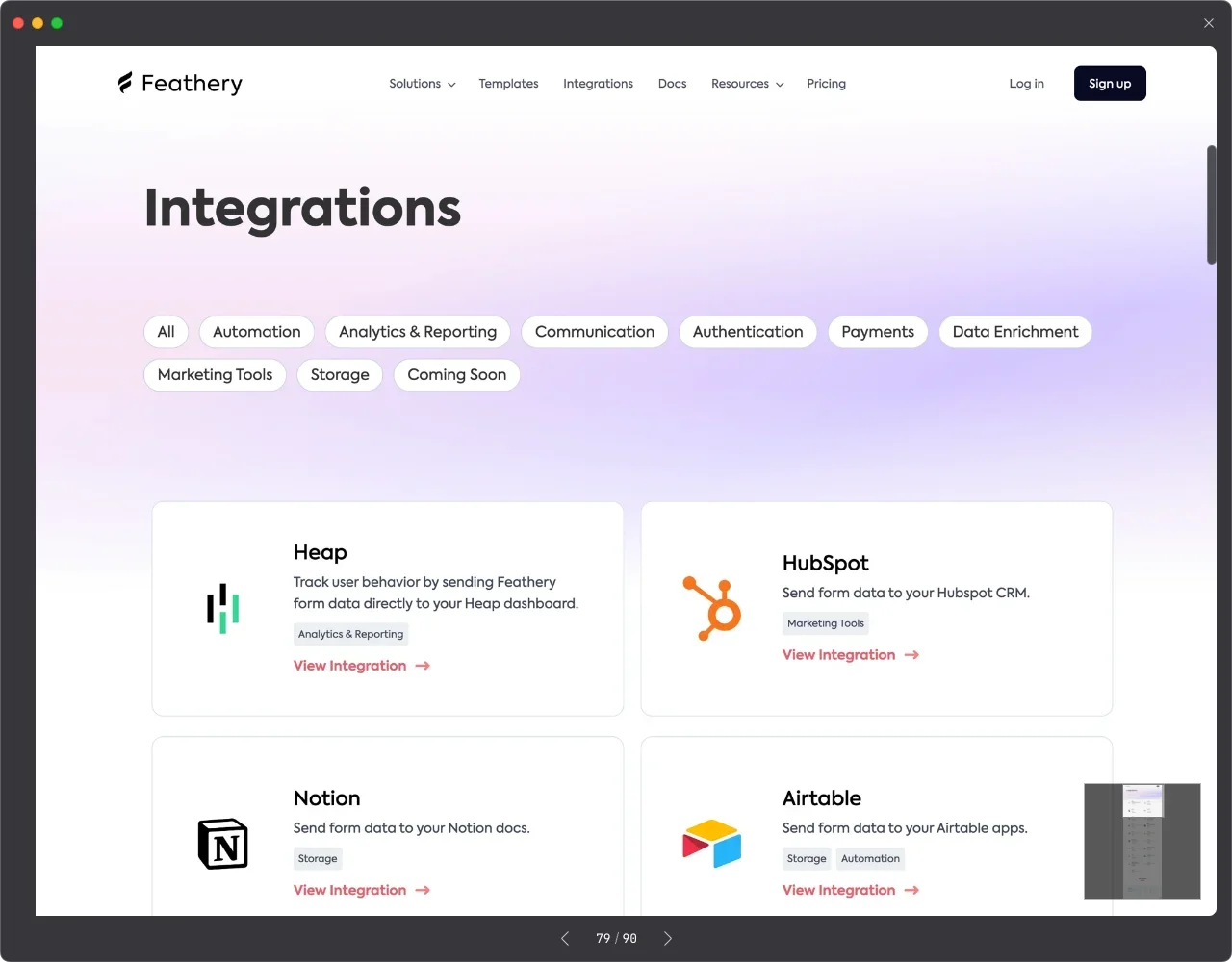
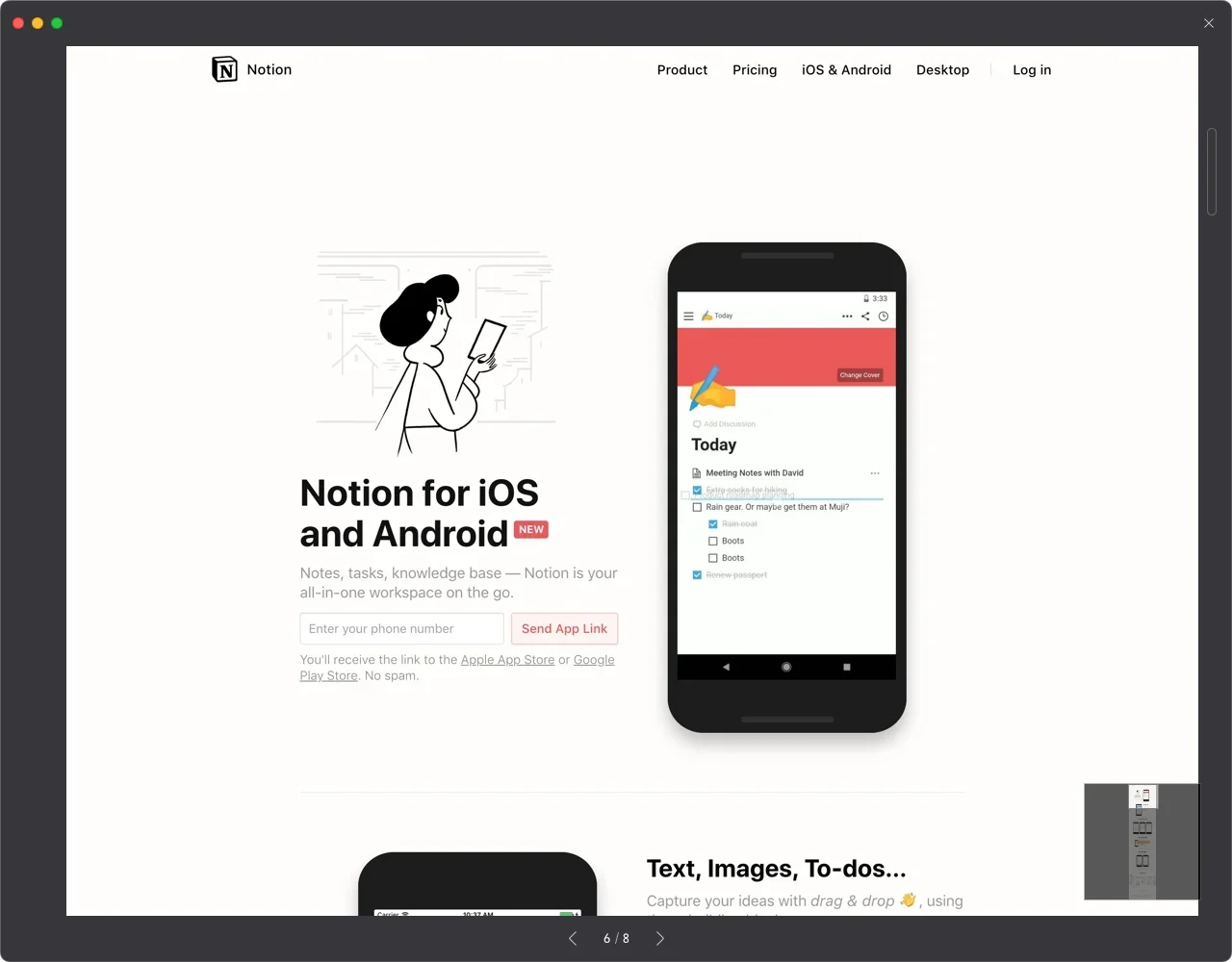
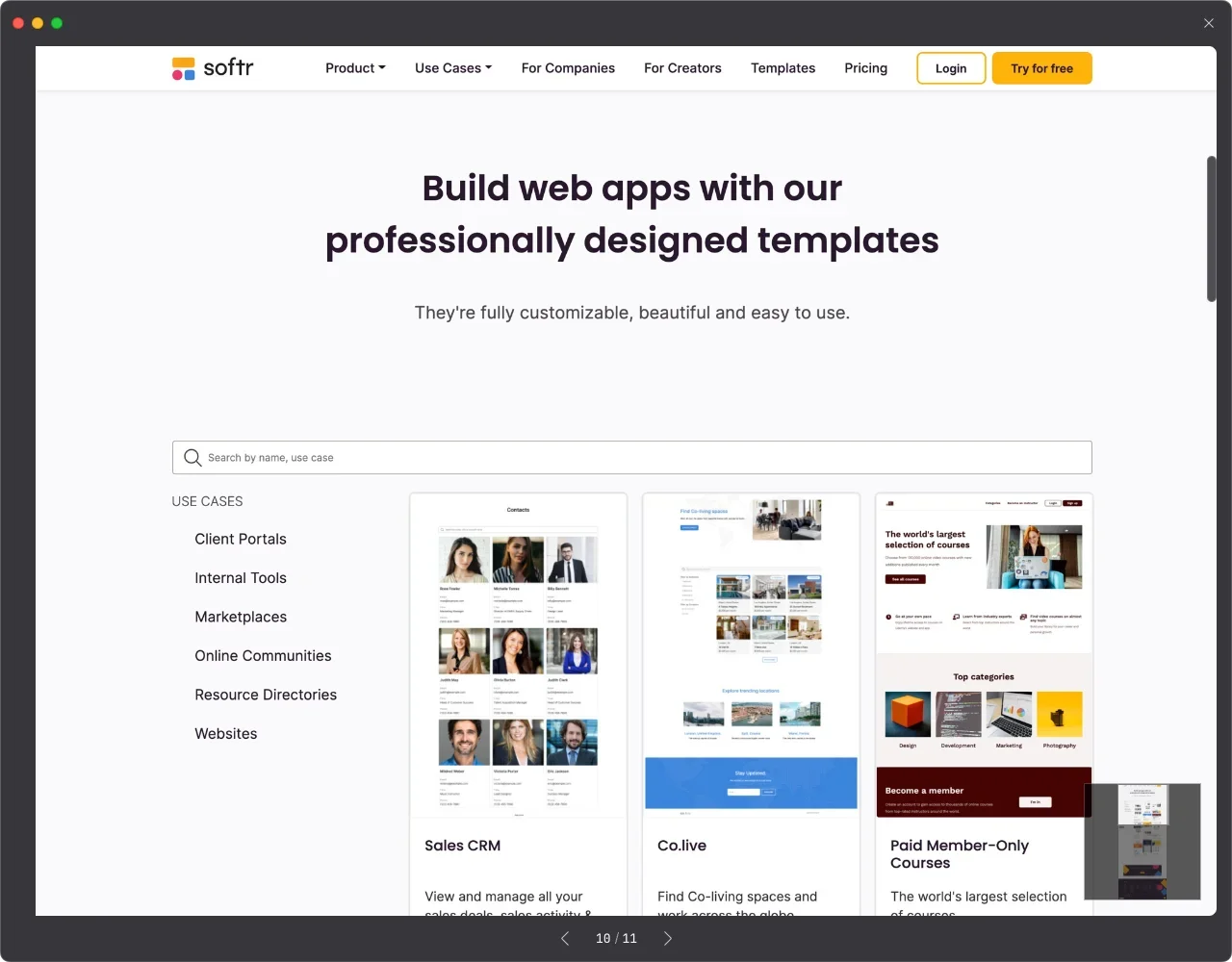
Common Web Design Tips for "Integration," "Download," and "Template" Pages
When designing "integration," "download," and "template" pages, there are several key points to keep in mind. Here are some shared tips to help beginners or those struggling with ideas, especially given the limited reference materials available:
Clear Lists or Categories:
Well-organized tables and categorized directories help visitors quickly find the resources they need.Images and Previews:
Integration pages can showcase partner logos, while download and template pages should offer images displaying the appearance and functionality, helping visitors make informed choices and preview results.Convenient Download Methods:
Provide easy and quick download options, such as direct download buttons, email subscriptions, or QR code downloads, making it simple for visitors to access resources.Update and Support Information:
Offer information about resource updates and support options, letting visitors know about the latest versions and how to get help.Easy Navigation and Search:
Ensure the page’s navigation structure is clear so visitors can easily find what they need. Include a search function to help visitors quickly locate and filter items.
By integrating these elements, you can create highly effective web pages that not only enhance user experience but also build trust and credibility for your brand.