【Web Design Inspiration Selection】 6,400+ "Landing Page" UI/UX Collection Covering Various Fields
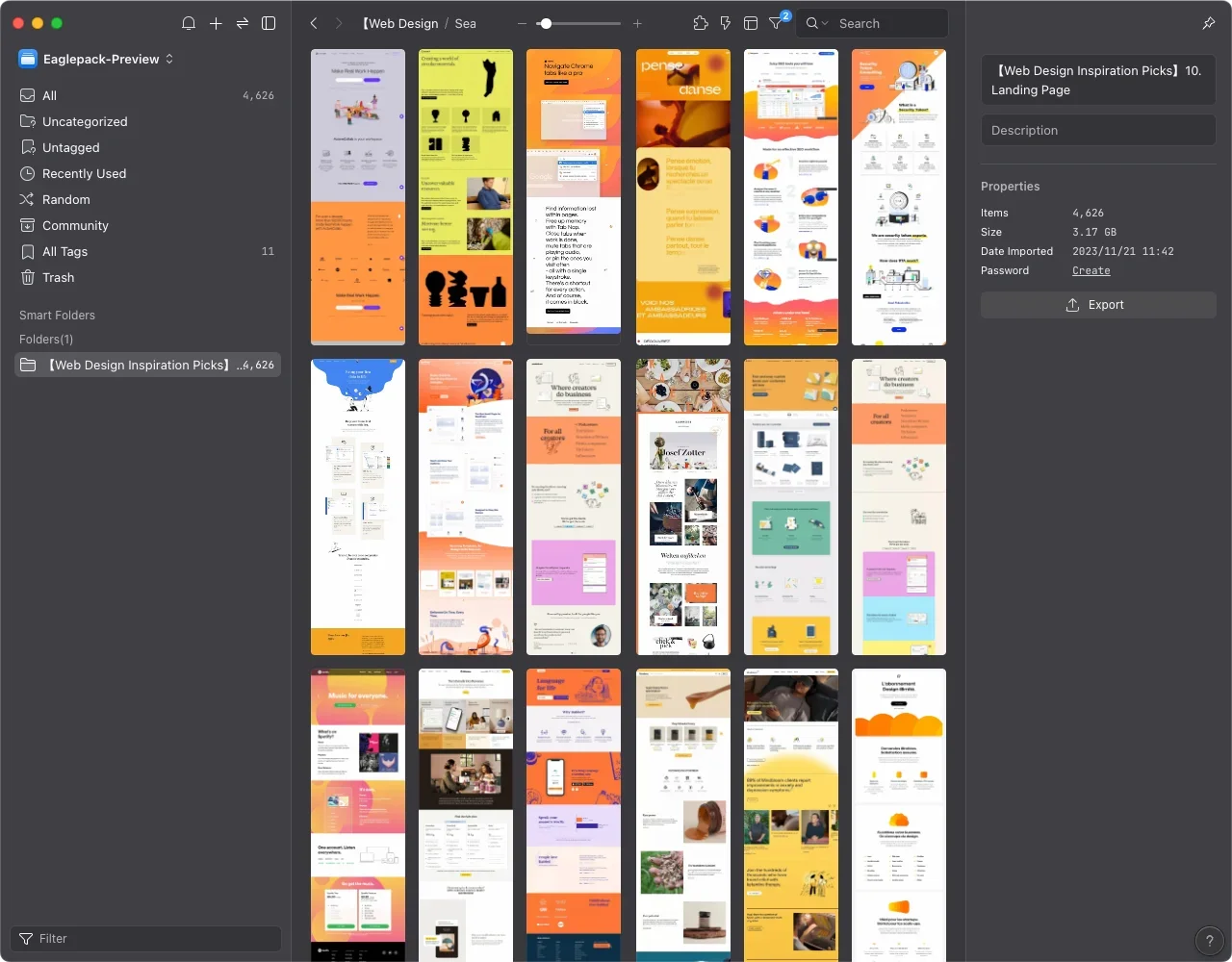
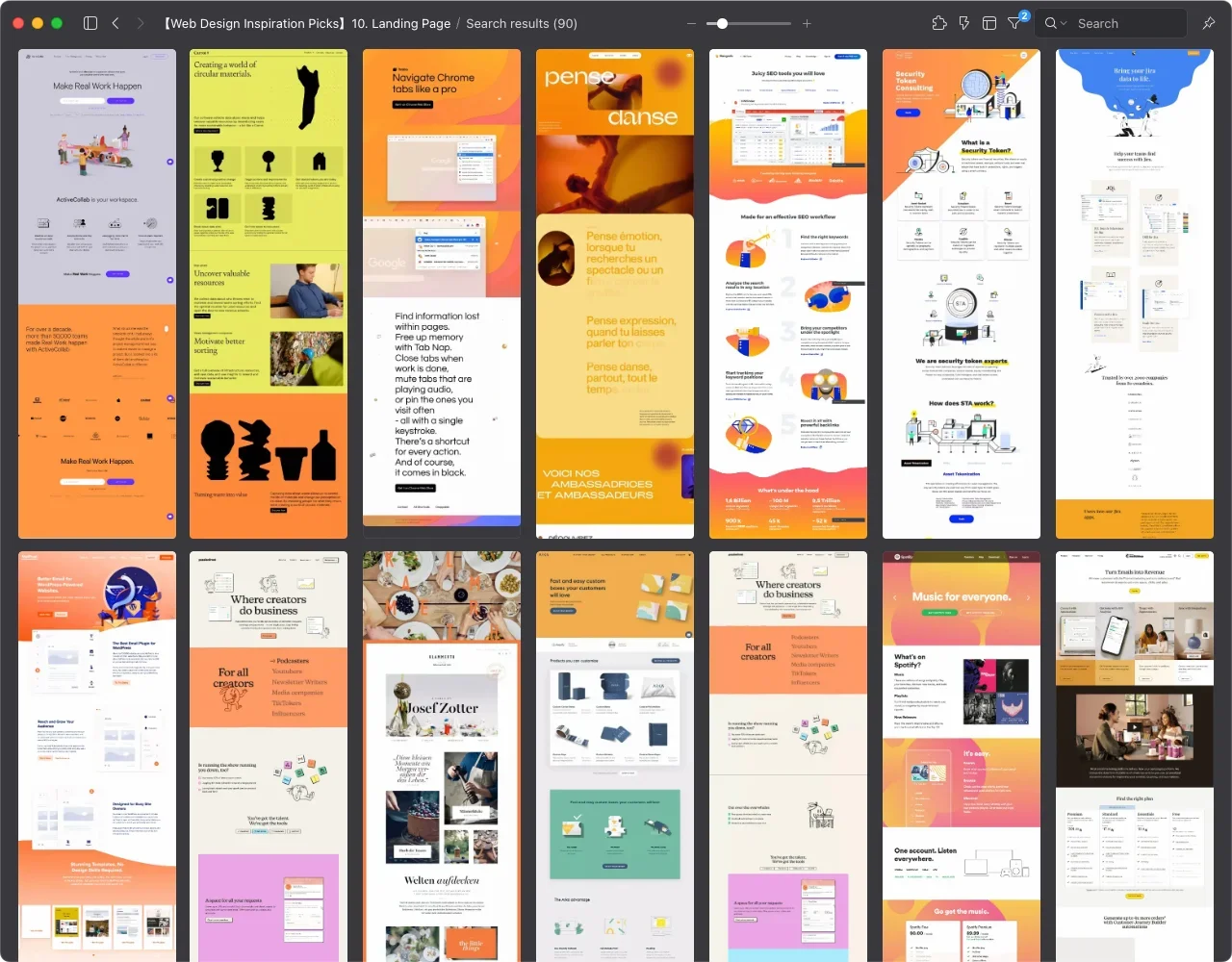
【Web Design Inspiration Picks】4600+ Examples of "Landing Page"
4,600+ Selected web design examples to fully create high-conversion landing pages. diverse styles and layouts to enhance your design skills!


Curating Over 10,000 Web Designs to Extract the Most Essential Inspirational Examples ✨
After some time, the final landing page inspiration pack of the [Web Inspiration Selection] series is now complete! This collection features over 4,600 designs spanning various fields, including some popular web design styles from the past few years for your reference in information organization and layout. Remember, visual aesthetics should still be adjusted according to the needs of different fields and clients!
Here are the links to the previously reviewed and published parts of the [Web Inspiration Selection] series. Hopefully, this inspiration pack will help you build your own web design inspiration library in Eagle, and enhance your work outcomes!
1.【Web Inspiration Picks】700+ Examples of "About" Page Designs
2.【Web Inspiration Picks】600+ Examples of "Product" Page Designs
3.【Web Inspiration Picks】800+ Examples of "Pricing" Page Design
4.【Web Inspiration Picks】400+ Examples of "Customers & Showcase" Page Design
5.【Web Inspiration Picks】500+ Example of "News, Blog & Careers" Page Design
6.【Web Inspiration Picks】100+ Examples of "Affiliates & Contact" Page Design
7.【Web Inspiration Picks】500+ Example of "Case Study & Changelog" Page Design
8.【Web Design Inspiration Picks】300+ Examples of "Home & Features" Page Design
9.【Web Design Inspiration Picks】100+ Examples of "Security&Integrations" Page Design"


Six Key Design Elements for Landing Pages: Prioritize Common Goals First!
Before designing a landing page, ensure alignment with your team or client on the page's objective. The overall planning and design should then align with this goal to maximize effectiveness. For example, if the goal is to encourage customers to contact you, a clear contact method is essential. If you want customers to learn more about the product, showcase various aspects and advantages, and provide a product gallery. Here are some basic design points to consider:
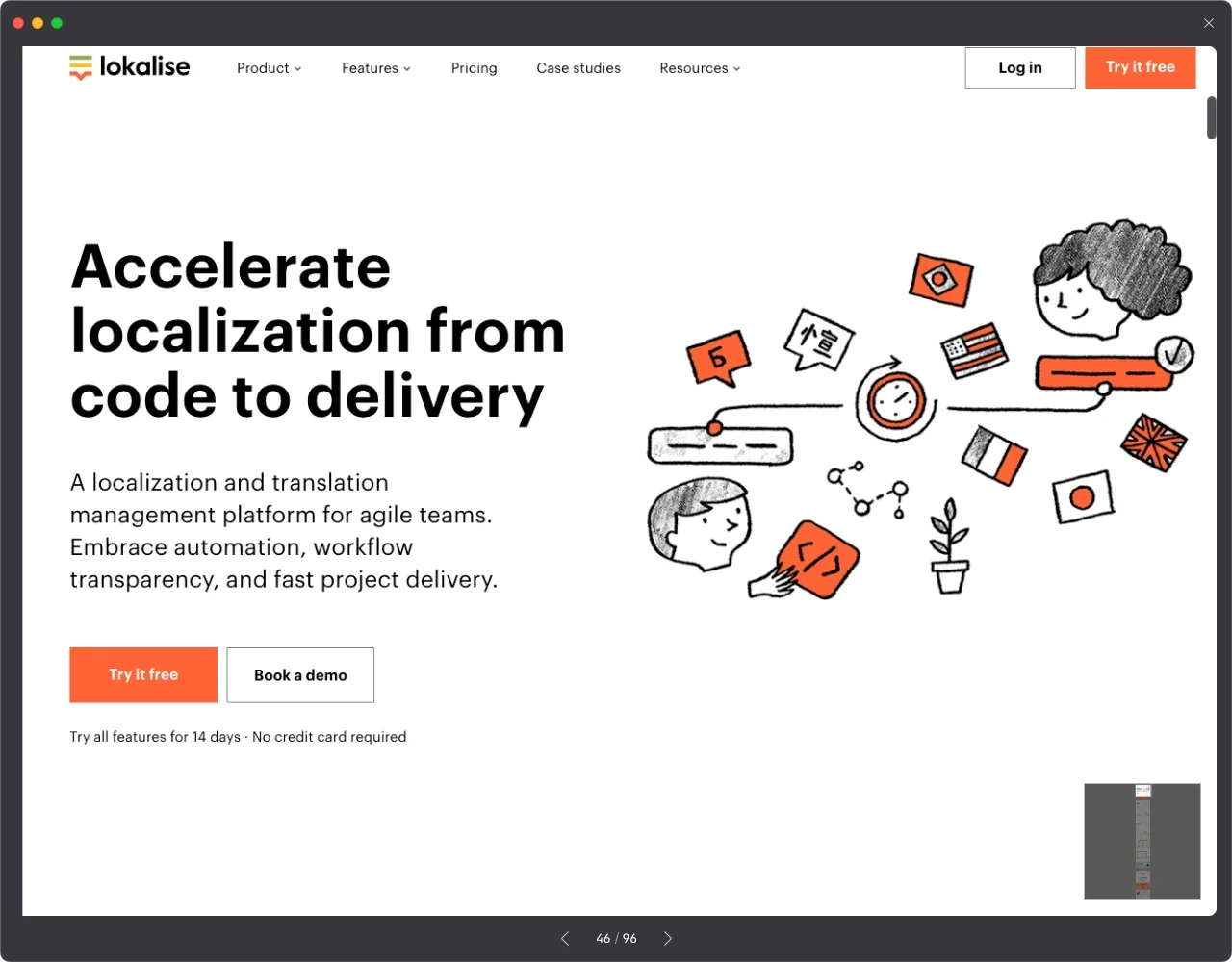
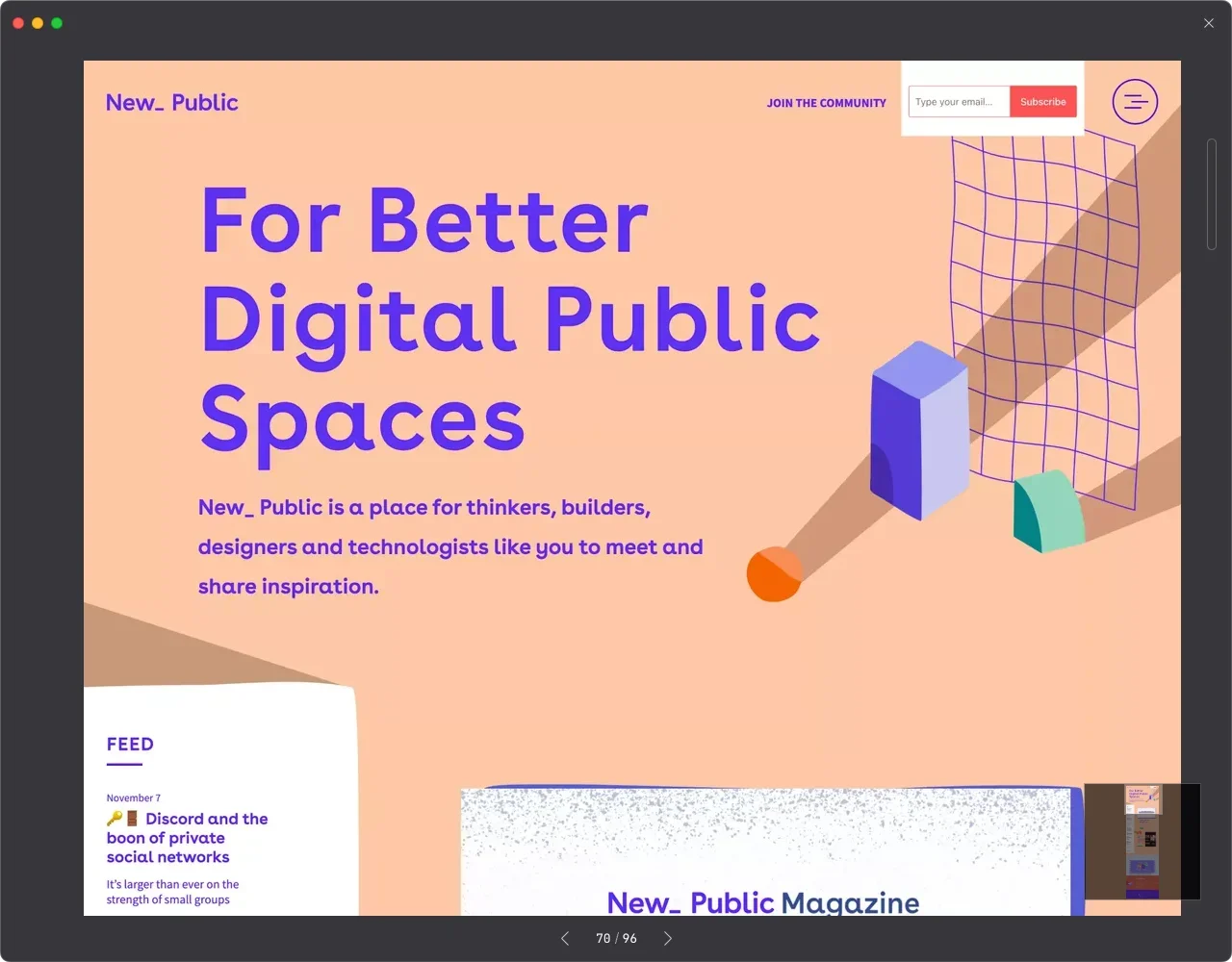
Striking Headline and Engaging Subheadline:
The headline should directly convey the core information, while the subheadline should expand on it and engage visitors.Clear Call-to-Action (CTA):
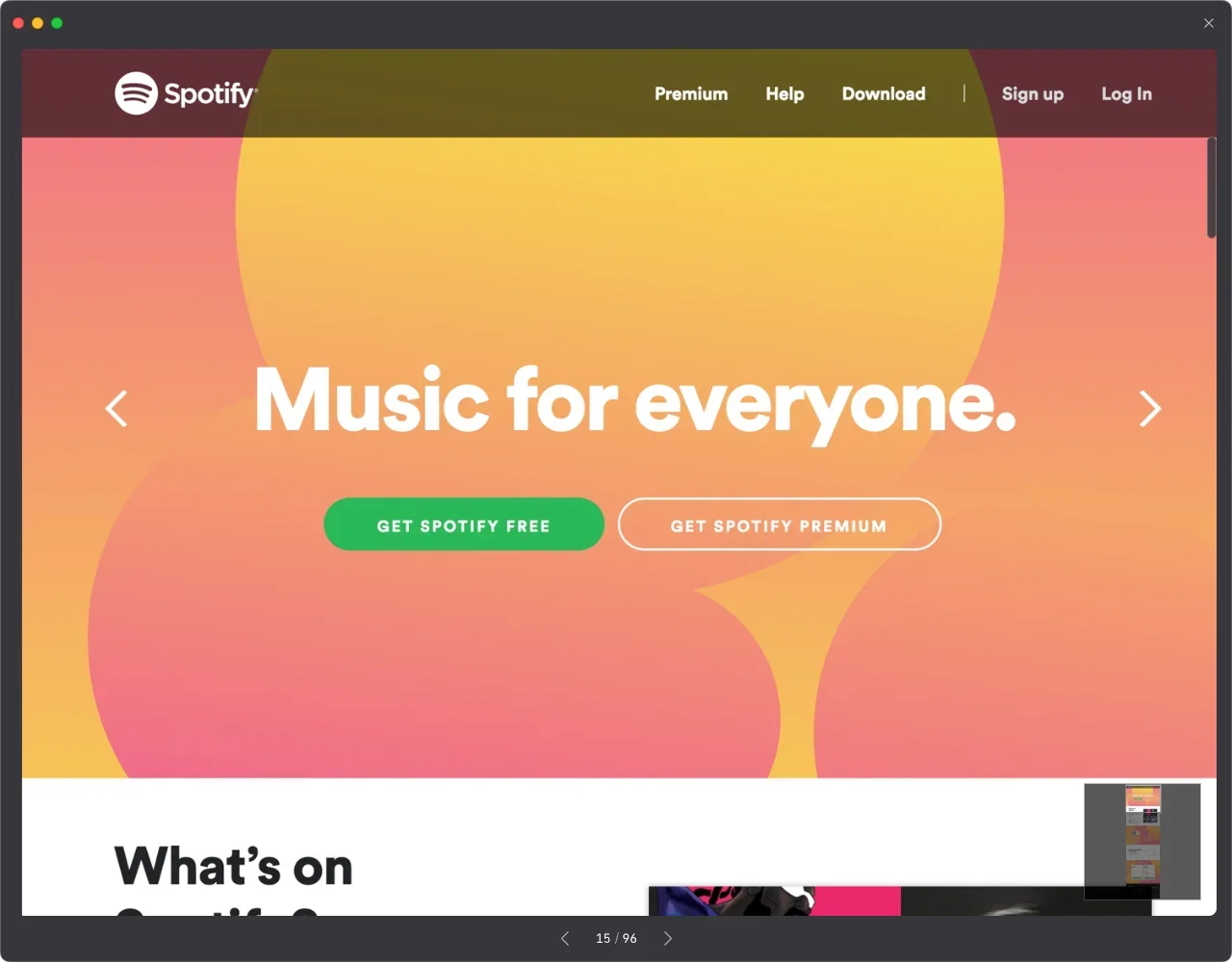
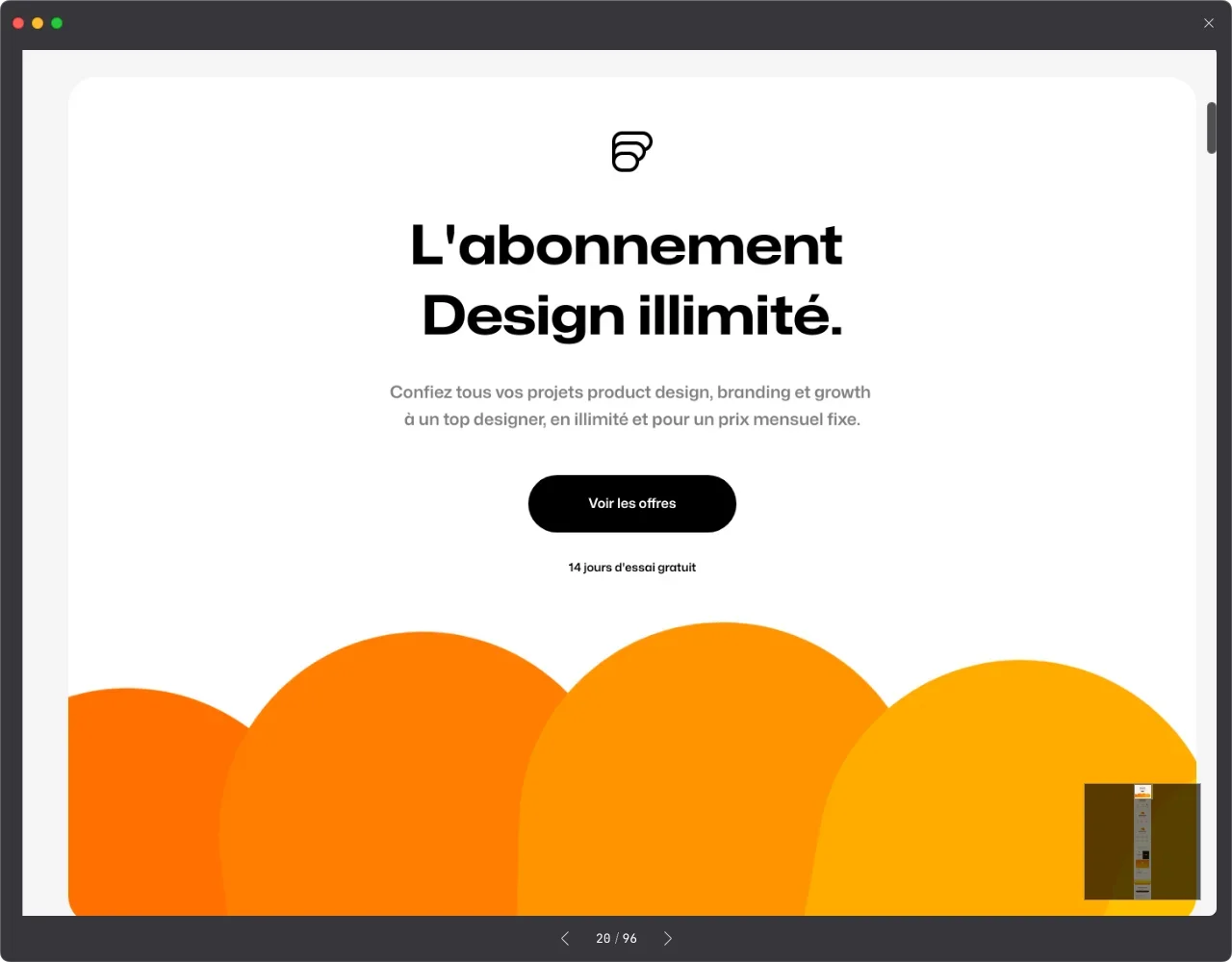
Provide a clear CTA, such as "Sign Up", "Free Trial", or "Download Now", to encourage visitors to take action.Engaging Images or Visual Elements:
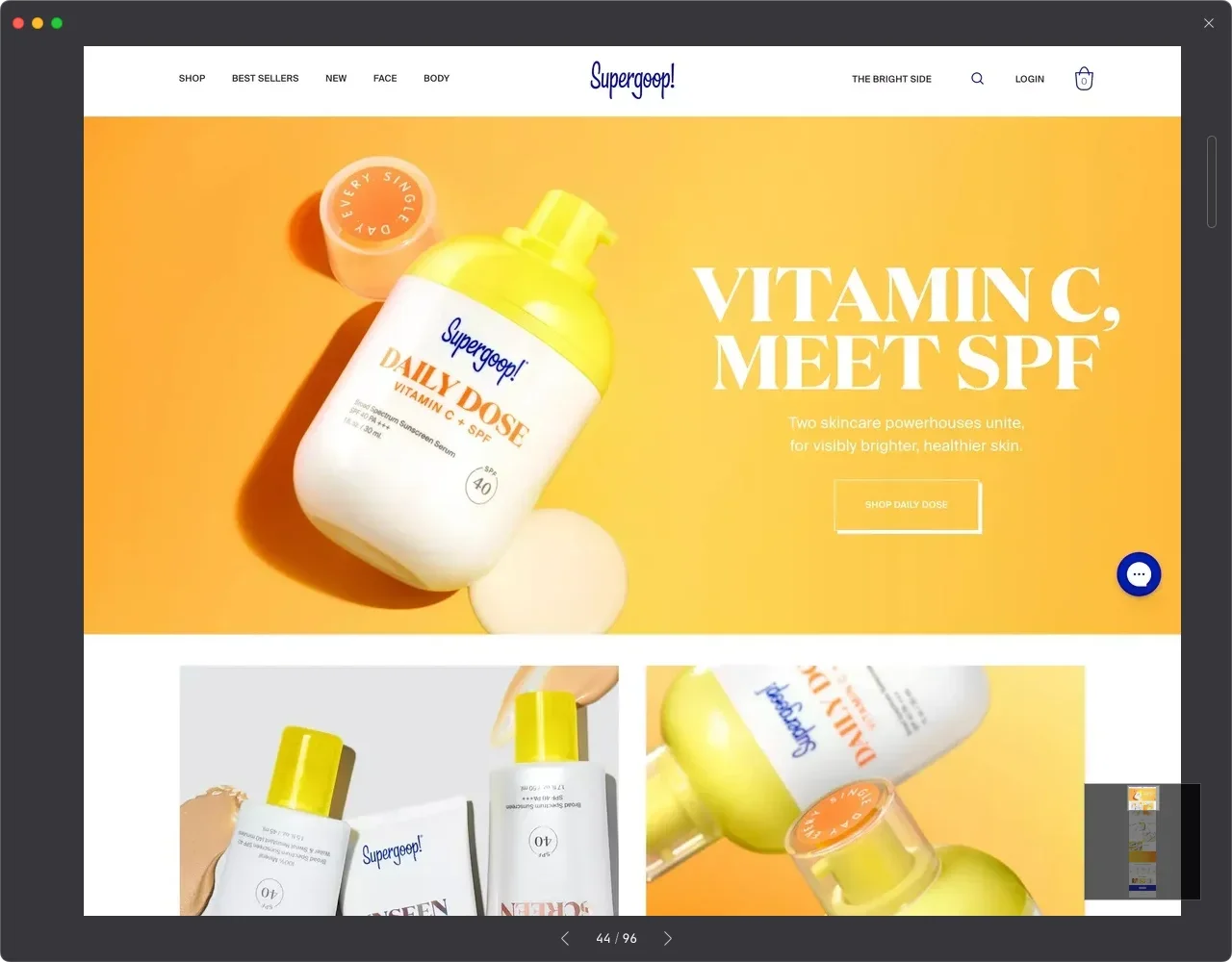
Use high-quality images or visual elements to capture visitors' attention and highlight the features and value of your product or service.Clear and Concise Information Structure:
Keep the information structure simple and clear, allowing visitors to quickly understand the content and purpose of the page.Readable and Attractive Content:
Use clear, readable fonts and layouts, and provide compelling content, including unique value propositions, features, and benefits.Mobile Optimization:
Ensure the landing page displays and functions well across all devices, especially mobile devices.
Lastly, don't forget to conduct A/B testing. Continuous optimization of the landing page design and content is crucial to improving conversion rates and effectiveness over time, in line with different stage objectives.